Visual Hierarchy, Gutenberg Diagram, F & Z Pattern
Visual hierarchy
There are two aspects important to consider: page scanning patterns and typographic hierarchy.
Visual Hierarchy = Information Prioritization
How we make sense of what we see?
Firstly, let’s understand what is visual communication
- We recognize similarities and differences.
- We look for patterns.
- We create relationships between the things we see.
According to different studies, including the publications by Nielsen Norman Group as one of the pioneers of this field, UXPin team and others, there are several popular scanning patterns for web pages, among which “F” and “Z” patterns.

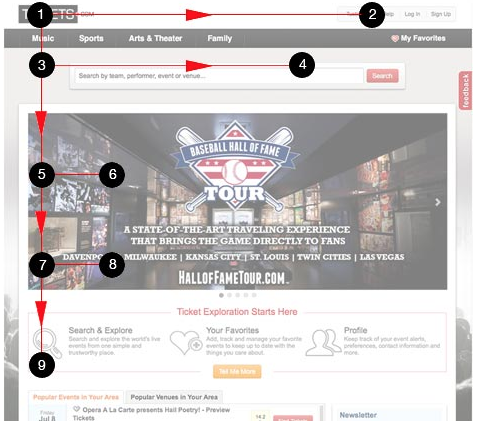
1.First, what’s Gutenberg diagram?
Before talking about visual hierarchy, let’s take a look at people’s reading behavior.
The Gutenberg Diagram is applied to users with a genuine interest on the page content.

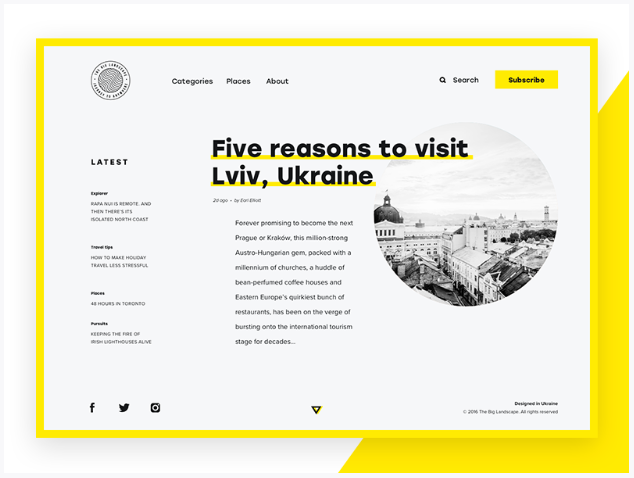
2. F-pattern
F-pattern is referred to as the most common eye-scanning pattern, especially for web pages with a big amount of content. It usually occurs on text-heavy pages like blogs, news platforms, thematic editorials, etc. How could designers employ this knowledge? First of all, placing the information of key importance or core interest on the most scanned spots and trying to use short catching headlines and bold headers to draw users’ attention.
General behavior pattern:
- Start in the upper left corner.
- Read/scan the first (head)line of the text.
- Scan down the left side of the column until you find something interesting.
- Read the interesting thing more carefully.
- Continue scanning down.
Why F-Pattern Works
F-Pattern works as it allows readers to scan naturally! This layout is natural & feels it comfortable as we do prefer the reading top to bottom & left to right. There is a myriad website in the realm of web application development that is using this pattern. Most of the advertisements rely heavily on F-layout as it drives user-engagement in a more natural & comfortable manner.

Why F-Pattern Works
F-Pattern works as it allows readers to scan naturally! This layout is natural & feels it comfortable as we do prefer the reading top to bottom & left to right. There is a myriad website in the realm of web application development that is using this pattern. Most of the advertisements rely heavily on F-layout as it drives user-engagement in a more natural & comfortable manner.
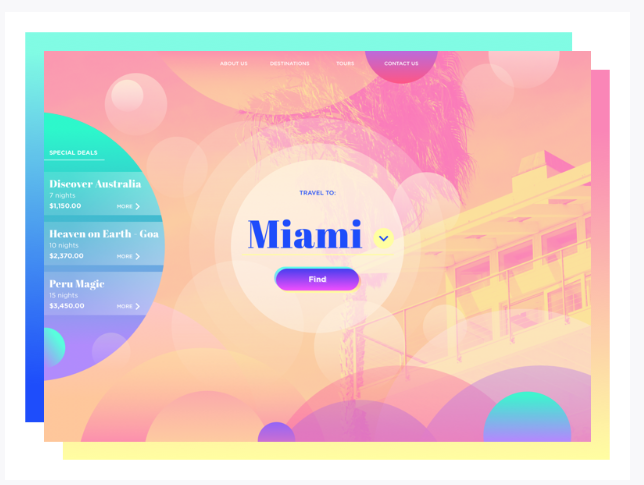
3. Z-pattern
The Z layout is a design understanding that attempts to get ahead of the user, abstracting any distraction and presenting encouraging action as quickly as possible. Z-pattern is applied to pages which are not so heavily concentrated on the copy.
However, Z-pattern does not need any final words. It tackles the 4 of the big principles of an effective design for branding, call-to-action, structure, and hierarchy.

This is a typical model of scanning for landing pages or websites not loaded with copy and not requiring scrolling down the page, which means that all the core data is visible in the pre-scroll area. In this case, designers place core information in the spots of the highest attention, such as top corners, and put the other points requiring attention along the top and bottom lines.

Brand or Logo Recognition
- Relevant Links Related to the Page, Company or Product.
- Information gathering — What is the immediate benefit of this product or service?
- Action — Allow for the visitor to take immediate action related to the product being shown.
How to apply them in real-world layout design?
F pattern design layout examples.


Z pattern design layout examples.



3. Headlines — 5–6 words
It’s essential for headlines to be catchy and short so that they could draw users’ attention and meaningful in order to inform users about the theme and benefits of the content of the page or screen. According to the research published by one of the popular social media sharing platforms Buffer, the ideal length of the headline is 6 words; Jacob Nielsen provides the study at which shows that headlines of 5–6 work effectively, not less than extensive headlines presenting a full sentence.
Another point to remember: it’s good when the headline is visually supported by other elements on the page or screen.

4. Body copy
Copy length
Both long and short copy have their own pros and cons, and each of them can be appropriate than depending on the target audience of the product and its conversion goals.
Short copy is often effective for mobile interfaces and landing pages: their users are usually keen to see concise and highly informative copy content. Long copy is good for web resources that provide users with complex information on specific topics as well as a presentation of the products which aren’t well-known for users and need additional informative support.
CTA elements with copy
The copy for call-to-action elements consists of one or two words or a linked phrase in a body copy. Verbs in the imperative form are one of the frequently applied mechanisms of engaging users. However, in cases when the image of an icon is not so obvious or can be misleading, it is more effective to use the double scheme, when the icon, button, or link is supported with the copy. Designers are recommended to use various techniques of creating contrast, first of all via color, in CTA elements, so that they could stand out in the layout and draw the user’s attention quickly.

5. Points to consider
- Create catchy headlines. They draw users’ attention and often become the point of decision about whether the user continues interaction with the page or bounces it.
- Make headlines short, but keep them highly informative.
- Subheaders relate to separate section, so they guide users through the content in the interface.
- Use brief concise copy for mobile interfaces and landing pages.
- Consider using a long copy for web resources aimed at providing informative content.
- Use verbs in the imperative form to encourage people to actions.
- Use contrast colors for call-to-action elements, so that they could draw the user’s attention more effectively. However, don’t forget to test the readability of the text on the CTA elements: it has a crucial impact on usability and conversion rates.
- A caption should preferably describe or add the data that isn’t obvious from the image.
- Give a strong preference to present tenses in captions.
- Always ground your solutions on preliminary user research and don’t neglect testing different options.
The sources are as below:
